Per chi
-
ha un account Google+ e l’ha usato per creare una pagina Google+
-
è interessato a collegare la sua pagina Google+ agli altri “luoghi” del web in cui è presente
Al pari del Company follow button di linkedin o dei Pinterest widget, che abbiamo già avuto modo di vedere, i badge di Google+ forniscono un’ottima possibilità per collegare una pagina Google+ con il nostro sito/blog e più in generale con le pagine web su cui la nostra azienda è presente.
Se vogliamo essere precisi i badge esistono sia per le pagine che per i profili Google+ (e anche per le community) e funzionano fondamentalmente allo stesso modo. Parlando noi di social media per le aziende, le pagine sono ovviamente al centro del nostro interesse.
Perché un badge?
Il badge di fatto è un modo per amplificare la visibilità della tua pagina Google+. Permette infatti ai visitatori della pagina web su cui è pubblicato di interagire direttamente con la pagina Google+, ad esempio aggiungendola ad una cerchia e quindi seguendone i post.
I badge offrono anche la possibilità di mettere un +1 sulla tua pagina, aumentandone così la popolarità.
Ecco come si fa
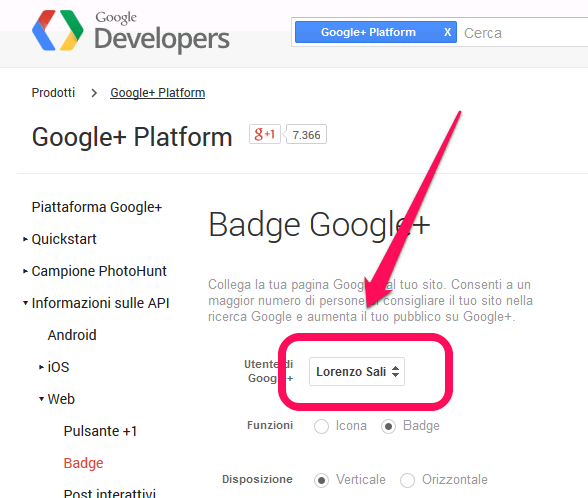
Per prima cosa bisogna andare alla pagina di Google Developers dedicata alla creazione dei badge dove è possibile trovare un comodo strumento per la realizzazione di un badge. Possiamo trovare anche un sacco di ulteriori informazioni sui badge, ma in prima battuta ci limiteremo al comodo strumento.
Per default viene visualizzato il primo elemento di Google Plus disponibile, nel mio caso il mio profilo personale. Se cliccando sulla tendina non è presente la pagina di vostro interesse, è sufficiente cliccare su Altro ed inserire l’URL della pagina Google+.
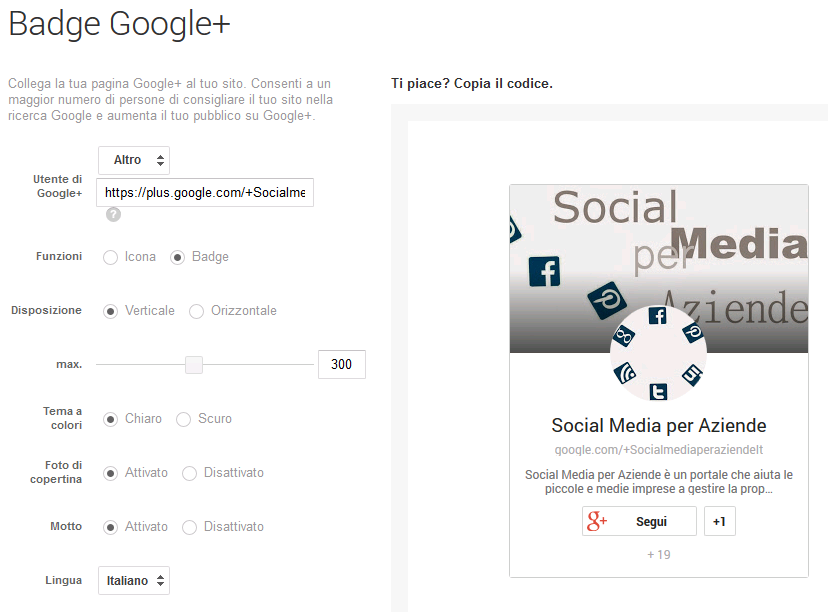
A destra comparirà una versione di base del badge, che potrete modificare variando i parametri a sinistra.
Le opzioni sono auto esplicative, quindi non c’è molto da dire in proposito. Di fatto è possibile scegliere le dimensioni e decidere se vogliamo che siano presenti l’immagine di copertina e il motto. Possiamo anche scegliere la combinazione di colori che più si adatta al posto dove lo vogliamo pubblicare (ma le opzioni sono solo due: sfondo chiaro con scritte nere o sfondo scuro con scritte bianche).
Possiamo anche cambiare la disposizione e scegliere quella orizzontale, ma in questo caso non saranno visualizzate né la foto di copertina, né il motto.
Una volta che siamo soddisfatti del risultato basta copiare il codice (lo snippet) che si trova sotto il badge stesso e incollarlo dove vogliamo che il badge venga visualizzato. Di fatto lo snippet è un piccolo pezzetto di codice HTML, quindi per aggiungerlo ad una pagina HTML è necessario sapere dove mettere le mani.
<!– Posiziona questo tag all’interno del tag head oppure subito prima della chiusura del tag body. –>
<script src=”https://apis.google.com/js/platform.js” async defer>
{lang: ‘it’}
</script><!– Inserisci questo tag nel punto in cui vuoi che sia visualizzato l’elemento widget. –>
<div class=”g-page” data-width=”273″ data-href=”https://plus.google.com/117842097908504187002″ data-rel=”publisher”></div>
Come potete vedere ci sono due elementi distinti che vanno posti in due punti distinti della pagina HTML. Le istruzioni sono chiare.
Se avete un sito WordPress e volete piazzare il badge in uno widget (per farlo potete seguire la nostra guida), ricordatevi di mettere il primo elemento dello snippet nell’header del template (dove si suppone che sia la sezione head delle pagine HTML del sito). Potete provare anche a mettere tutto lo snippet nel widget (nelle ultime versioni di WordPress dovrebbe funzionare senza problemi).
Fatto! Il vostro sito e la vostra pagina Google+ sono ora collegati!